|
|
一、
1、新建小程序项目初始配置:
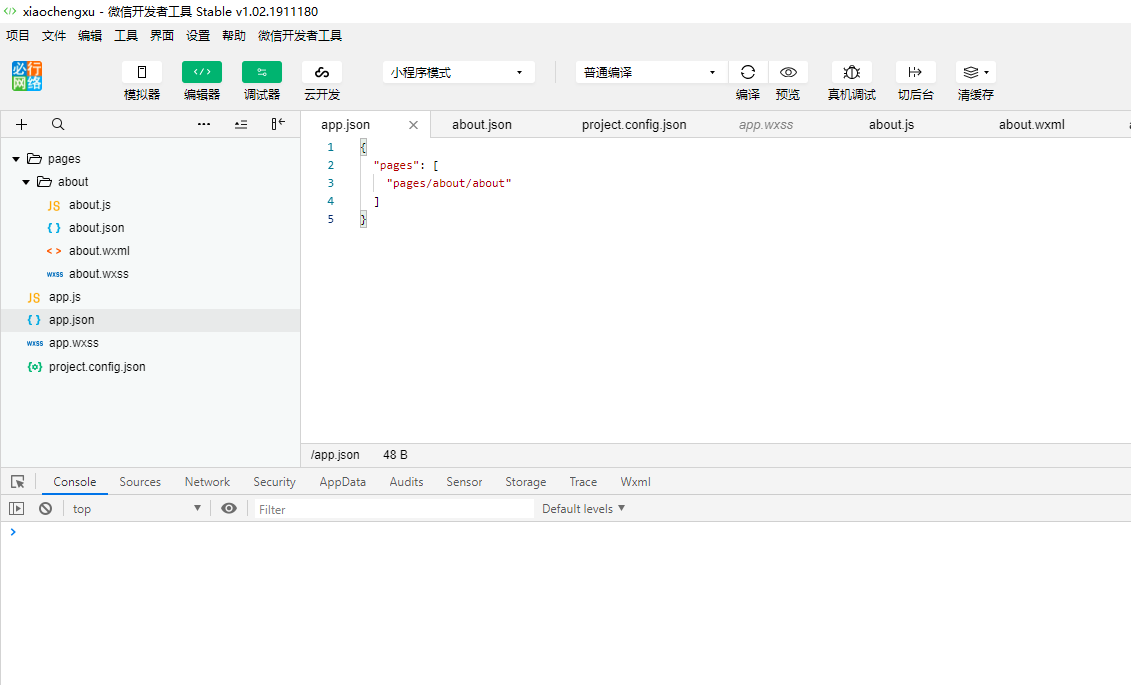
小程序项目根目录必须包含一个描述整体程序的 app即:
文件 必需 作用 初始设置
app.js 是 小程序逻辑
app.json 是 小程序公共配置 { "pages":["pages/about/about"] }
app.wxss 否 小程序公共样式表
2、自定义页面子目录四个文件组成,分别是:
文件类型 必需 作用 初始设置
js 是 页面逻辑 Page({})
wxml 是 页面结构
json 否 页面配置 { }
wxss 否 页面样式表

目录结构:https://developers.weixin.qq.com ... work/structure.html
二、
1、小程序项目根目录app.json必须有
- {
- "pages":["pages/about/about"]
- }
里面留空即可,否则就会爆这个错误
undefined
Expecting 'STRING','NUMBER','NULL','TRUE','FALSE','{','[', got EOF
1 |
2、自行创建子目录的新页面about.js文件中,必须有
里面留空即可,否则就会爆这个错误
Page "pages/detail/detail" has not been registered yet.
并且页面上的文字也不会显示。about.json文件中,必须有
同样留空即可,否则就会爆这个错误
pages/detail/detail.json
Expecting 'STRING','NUMBER','NULL','TRUE','FALSE','{','[', got EOF
转自:https://developers.weixin.qq.com ... 6e0f15b19154d05b800
|
|